Visual Studio Team Services と Rocket.Chat の連携 (プルリクエストだけ)
平間ソンでできたこと1つ目。
背景
- 開発チームはVSTSを使っている
- ちょっとした連絡にはRocket.Chatを使っている
- VSTSでプルリクエストを作った後、いちいち手動でRocket.Chatに連絡しているので、面倒
- Rocket.Chatのサーバは 社内イントラ にある
やりたいこと
- VSTSでプルリクエストを作ったら、自動でRocket.Chatにメッセージを投げるようにしたい
実現案
a. VSTSのRoom使う (Service Hooks)
多分一番素直なやり方。今回は使えないけど。
連携方法
Roomを開いて、Manage Events -> Pull requestsを選択。 出てくるダイアログで、プロジェクトとリポジトリ、変更した人(チャットメンバーまたは誰でも)を選べば通知ができる。(チェックボックスをONにするのを忘れずに)
詳しくは https://msdn.microsoft.com/en-us/library/vs/alm/work/productivity/collaborate-in-a-team-room あたりを見ればわかる。
対応しているイベント
作成と、ステータス変更。タイトルなどの修正は対応してない。
連携イメージ

b. Service Hooksを使う
Service Hooksについて
Service Hooksを使うと、外部ツールと連携ができる。 https://www.visualstudio.com/en-us/get-started/integrate/service-hooks/webhooks-and-vso-vs
連携可能なツール
一覧がどこにあるのかわからなかった。
https://www.visualstudio.com/en-us/integrate/explore/explore-vso-vsi.aspx で紹介されているアイコンでなんとなくわかるのでよし。

Rocket.Chatとの連携
Rocket.ChatのIncomming WebHookはSlackと互換性があるので、Service Hooksの設定で連携先にSlackを選択、URLにRocket.ChatのIncomming WebHookのURLを設定すれば良い。 ただし、https必須。
Rocket.Chatをhttpsで
独自ドメインも証明書も持ってないので、AzureのWeb Appsでも使おうかと思ったけど、はまりそうだったので、Herokuを利用。Herokuだと本家リポジトリにあるリンクから一発でデプロイできる。
https://github.com/RocketChat/Rocket.Chat
でも、ここまでするなら素直にSlack使ったほうがいいよなぁ...と思ったことは内緒にしておく。
連携方法
Rocket.Chat
管理 -> サービス連携 -> 新しいサービス連携 -> Incomming WebHookで作成。 作成したら、Webhook URLに表示されているURLをメモしておく。
VSTS
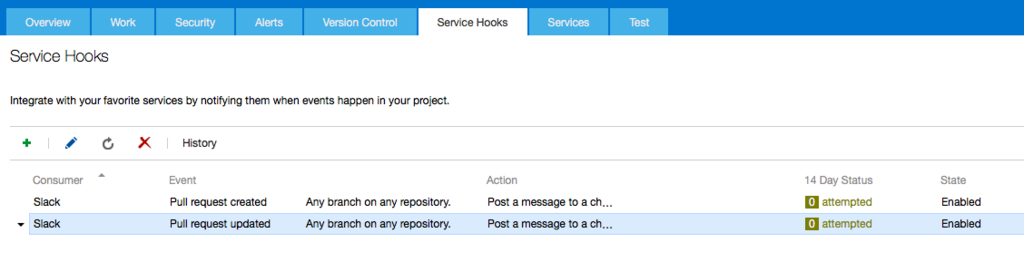
プロジェクトの設定 -> Service Hooks -> "+"ボタンでHookを追加する。
- Serivice: Slack
- Trigger: Pull request created
- Action:
- Slack Webhook URL: (Rocket.Chatで作成したWebhookのURLを設定)
Trigger "Pull request updated" についても同じようにHookを作る。

対応しているイベント
Roomと同じ。 作成と、ステータス変更。タイトルなどの修正は対応してない。
連携イメージ

URLのリンクがうまくいってないのは、SlackとRocket.Chatで書式が違うから。(だと思う)
Incommig WebHookの設定にScriptという項目があるので、そこでごにょごにょすれば直るかもしれない?
c. REST APIを使う
背景の Rocket.Chatのサーバは社内イントラにある のおかげで、a,b案は使えない。 ので、結局ここに落ち着くはず。
HubotでVSTSのREST APIを叩き、拾ってきた情報をRocket.Chatに流す。
HubotとRocket.Chatの連携
Rocket.ChatもRocket.Chat連携用のHubotもコンテナが用意されてるのでそれを使うと楽。 RocketChat/hubot-rocketchat: Rocket.Chat Hubot adapter
VSTSのREST API
Pull Requestに関しては以下のページを参照。 Git Pull Requests | REST API Reference for Visual Studio Team Services and Team Foundation Server
APIに必要な認証
Basicのみ対応。
GitHubにあるRailsアプリをVSTSでビルドして、Azureにデプロイする with Docker - cougerの日記 を見て、Alternate authentication credentials を有効にする。
Personal Access Tokenに対応しているので、そちらを使おう。ScopeはCode(Read)のみでOKっぽい。
指定する場合はこんな感じになる。ユーザ名はなんでもOK、パスワードにPersonal Access Tokenを指定すれば良いようだ。
http://[なんでもOK]:[Personal Access Token]@hogefuga.visualstudio.com/....
Personal Access Tokenの有効期間は180日なのでご注意をば。設定で1年間にすることも可能。
Personal Access Token、有効期間について @kkamegawa さんにアドバイスもらいました。ありがとーございます。
@nobiinu_and personal access token じゃダメなんでしたっけ?
— kkamegawa (@kkamegawa) May 3, 2016
@nobiinu_and あとPATを使う場合最長180日だったかなので、気をつけてください
— kkamegawa (@kkamegawa) May 3, 2016
できたもの
だんだん疲れてきたので、できたものをペタペタ。
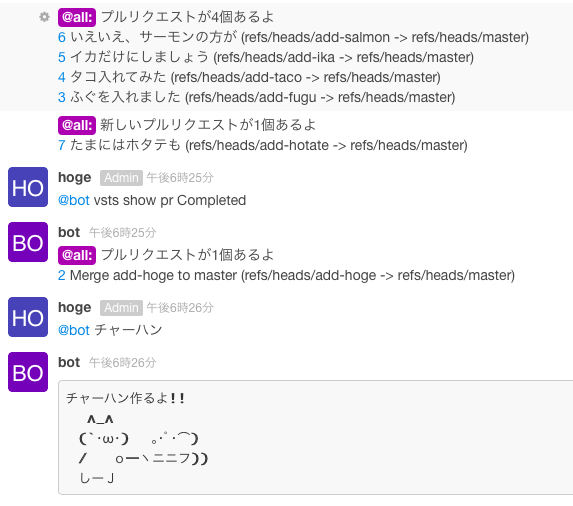
最初はActiveなものを全部出して、その後は、新規作成したものだけ表示。
vsts show pr [Active|Completed|Abandoned] のコマンドをhubotに投げると指定したステータスのプルリクを全部表示。
あと、チャーハン。
ごちゃごちゃしているのはなんとかならないものかなぁ。
Hubotスクリプト
Personal Access Tokenを使うように変更。
# Description: # VSTSのPull Requestが作成されたらメッセージを投下します # # Configuration # vsts... の変数を適宜変更してください # # Commands: # hubot vsts show pr [Active|Completed|Abandoned] - 指定したステータスのPull Requestを全部表示 # hubot チャーハン - チャーハン作ります cronJob = require('cron').CronJob startDate = new Date vstsAccount = "[VSTSアカウント名]" vstsProject = "[VSTSプロジェクト名]" vstsRepository = "[VSTSリポジトリ名]" vstsPersonalAccessToken = "[VSTS Personal Access Token]" vstsRemoteUrlBase4PR = "https://#{vstsAccount}.visualstudio.com/DefaultCollection/#{vstsProject}/_git/#{vstsRepository}/pullrequest" vstsRestApiUrlBase4PR = "https://hubotvstsnotifier:#{vstsPersonalAccessToken}@#{vstsAccount}.visualstudio.com/defaultcollection/#{vstsProject}/_apis/git/repositories/#{vstsRepository}/pullrequests\?api-version\=1.0" module.exports = (robot) -> createRestApiUrl4PR = (status, top) -> url = vstsRestApiUrlBase4PR if status? url = "#{url}\&status\=#{status}" if top? url = "#{url}\&$top=#{top}" url searchPullRequests = (status, top, callBack) -> url = createRestApiUrl4PR status, top robot.http(url) .get() (err, res, body) -> responseJson = JSON.parse body callBack responseJson.value createPRMessage = (pullReq) -> prUrl = "#{vstsRemoteUrlBase4PR}/#{pullReq.pullRequestId}" "[#{pullReq.pullRequestId}](#{prUrl}) #{pullReq.title} (#{pullReq.sourceRefName} -> #{pullReq.targetRefName})" showPullRequests = (status, top) -> callBack = (pullReqs) -> prMsgs = for pullReq in pullReqs createPRMessage pullReq if prMsgs.length is 0 msg = "@all: プルリクエストはなかったよ" else msg = "@all: プルリクエストが#{prMsgs.length}個あるよ\n#{prMsgs.join('\n')}" robot.send {room: 'general'}, msg searchPullRequests status, top, callBack showRecentPullRequests = (status, top) -> callBack = (pullReqs) -> prMsgs = for pullReq in pullReqs creationDate = new Date pullReq.creationDate continue if startDate > creationDate createPRMessage pullReq startDate = new Date if prMsgs.length is 0 return msg = "@all: 新しいプルリクエストが#{prMsgs.length}個あるよ\n#{prMsgs.join('\n')}" robot.send {room: 'general'}, msg searchPullRequests status, top, callBack robot.respond /vsts show pr (.*)/i, (msg) -> showPullRequests msg.match[1], null robot.respond /チャーハン/, (msg) -> msg.send """ ```` <- 本当は3個 チャーハン作るよ!! ∧_∧ (`・ω・) 。・゚・⌒) / o━ヽニニフ)) しーJ ```` <- 本当は3個 """ # 初回のみActiveなものを全部出す showPullRequests "Active" # 以降は新しいもののみ出す new cronJob('*/30 * * * * *', () -> showRecentPullRequests "Active" ).start()
実行環境
カレントディレクトリにscriptsフォルダを作成して、上記のCoffee Scriptを配置したあと docker-compose up -d でRocket.ChatとHubotが立ち上がり、VSTSの連携が始まります。
フォルダ構成
+ root
+ bot
+ Dockerfile
+ scrpts
+ hubot-vsts-notifier.coffee
+ docker-compose.yml
docker-compose.yml
chat: image: rocketchat/rocket.chat environment: - MONGO_URL=mongodb://db/rocketchat ports: - "3000:3000" links: - db db: image: mongo ports: - 27017 bot: build: ./bot links: - chat environment: ROCKETCHAT_URL: http://chat:3000 ROCKETCHAT_ROOM: '' LISTEN_ON_ALL_PUBLIC: true ROCKETCHAT_USER: [RocketChat認証ユーザ名] ROCKETCHAT_PASSWORD: [RocketChat認証パスワード] ROCKETCHAT_AUTH: password BOT_NAME: bot volumes: - ./scripts:/home/hubot/scripts
Dockerfile
FROM rocketchat/hubot-rocketchat RUN npm install cron time
連携イメージ

Vagrant 1.8.1@Windows でフォルダの同期に rsync を使う
この辺の記事を見て、やってみようと思ったまでは良かったんだけど、いろいろつまづいたのでメモ。
使ったソフトのバージョン
- Vagrant 1.8.1
やったこと
Vagrantfile でフォルダ共有の設定を以下のようにした
config.vm.synced_folder "d:\\Development\\hoge", "/vagrant",
owner: "vagrant", group: "www-data",
type: "rsync", rsync__exclude: [".git/", ".otto/", "Appfile", "Vagrantfile"]
以下、つまづいたことと、解決または回避策。
つまづき1: sshが終わらない
以下のメッセージが出た後、反応がまったくなくなる。
default: SSH address: 127.0.0.1:2222
default: SSH username: vagrant
default: SSH auth method: private key
VirtualBoxのGUIでログを確認したところ、DLLの読み込みに失敗しているようだった。
DLLを調べたところ、ネットワークドライバのものらしい。
どうしようもないのでネットワークドライバをアンインストール...orz
ので、現在有線LANが使えない。
ちなみにドライバは "Qualcomm Atheros Killer Network Manager"
あとから最新バージョン入れてみよう。
⇒ 最新版を入れたら解決した!!!
Killer Networking - Driver Downloads
つまづき2: rsync がない
chocolateyでrsyncをインストール。
つまづき3: rsyncで No such file or directory (2)
以下のようなエラーが出た。
There was an error when attempting to rsync a synced folder.
Please inspect the error message below for more info.
...(略)
rsync: change_dir "/d/Development/hoge" failed: No such file or directory (2)
rsync error: some files/attrs were not transferred (see previous errors) (code 23) atmain.c(1165) [sender=3.1.1]
[Vagrantインストールフォルダ]\embedded\etc\fstab に以下を追加する。
d: /cygdrive/d
つまづき4: rsyncで良く分からんエラー(1)
以下のようなエラーがでる。
There was an error when attempting to rsync a synced folder.
Please inspect the error message below for more info.
...(略)
mm_receive_fd: no message header
process_mux_new_session: failed to receive fd 0 from slave
mux_client_request_session: read from master failed: Connection reset by peer
Failed to connect to new control master
rsync: connection unexpectedly closed (0 bytes received so far) [sender]
rsync error: error in rsync protocol data stream (code 12) at io.c(235) [sender=3.1.1]
以下の回避策を適用。
つまづき3: rsyncで良く分からんエラー(2)
以下のようなエラーが出る。
C:/HashiCorp/Vagrant/embedded/gems/gems/vagrant-1.8.1/lib/vagrant/util/io.rb:32:in `encode': "\x8A" followed by "%" on Windows-31J (Encoding::InvalidByteSequenceError)
...(以下、スタックトレース)
外部エンコーディングがWindows-31Jになっているのが問題らしい。 環境変数 RUBYOPT を設定する方向で回避できないか試行錯誤してみたものの、できなかった。 ので、以下を参考に io.rb を修正して回避。
Windows + Vagrant + Rails の比較的快適な環境を作る - みかづきメモ
embedでリンクが上手くできなかった...。
io.rb:32 修正前
data << io.readpartial(READ_CHUNK_SIZE).encode("UTF-8", Encoding.default_external)
io.rb:32 修正後
data << io.readpartial(READ_CHUNK_SIZE).force_encoding("UTF-8")
つまづき4: rsyncで良く分からんエラー(3)
以下のようなエラーが出る。
C:/HashiCorp/Vagrant/embedded/gems/gems/vagrant-1.8.1/plugins/providers/virtualbox/driver/version_5_0.rb:380:in `split': invalid byte sequence in UTF-8 (ArgumentError)
...(以下、スタックトレース)
上記と同じようなエラーっぽいので、 version_5_0.rb を修正して回避。
version_5_0.rb:380 修正前
execute("list", "bridgedifs").split("\n\n").collect do |block|
version_5_0.rb:380 修正後
execute("list", "bridgedifs").force_encoding('ASCII-8BIT').split("\n\n").collect do |block|
ということで動くようになりましたよ。
GitHubにあるRailsアプリをVSTSでビルドして、Azureにデプロイする with Docker
11/15に社内の人とハッカソン練習会をした。 Railsで作ったアプリを、VSTSでビルドして、AzureとDockerを使って動かすのに挑戦...したんだけど、上手くいかなかった。 ので、日を改めてチャレンジした記録。
目標
- Microsoft Azure, Docker, Visual Studio Team Serviceを使って、Railsアプリをデプロイしたい
考えていること
- 以下を自動化したい。
- Dockerイメージのビルド
- プライベートレジストリへのPush
- デモ用サーバへのデプロイ
- Docker Machine使いたい
- Docker Machineでプライベートレジストリや、デモ用サーバを作りたい。(楽だったから)
ビルドエージェントの構築
VSTSからビルドエージェント上でDockerコマンドを実行できるようにする。
VSTSプロジェクトの作成
Azure Portal にアクセス
新規 -> 開発者向けサービス -> Team Project から作成。 いろいろ聞かれるので適当に入れる。
VSTSプロジェクトの設定変更
ユーザとパスワードを使ってVSTSに接続できるようにする。
Alternate authentication credentials を有効にする
- VSTSにアクセス
- 鍵マーク -> Settings をクリック
- Application Connections にある Alternate authentication credentials を Allow に変更
認証するユーザと、パスワードを指定する
- 名前 -> My Profile
- Security -> Alternate authentication credentials をクリック
- Enable alternate authentication credentials をチェック
- Password, Confirm Password を入力して、Save をクリック
Passwordは以下の条件を満たす必要がある。
Passwords must be between 8 and 32 characters long, and must include 3 or more of the following: numbers, uppercase letters, lowercase letters, and special symbols.
ちなみに Alternate authentication credentials を使うと、VSTSからツッコミがある。
Personal access tokens are a more convenient and secure replacement for Alternate authentication credentials. Please use personal access tokens instead.
ので、Personal access tokenを使いたいんだけど、後回しにする。
Agent Poolの作成
- VSTSにアクセス
- 鍵マーク -> Settings をクリック
- Agent pool -> New pool をクリック
名前を入れて、OKをクリックする。
プロジェクトの作成
- VSTSにアクセス
- Recent Projects & Terms にある New をクリック
- パラメータ設定して、Create project をクリック
ビルドエージェント用サーバの作成
VMの作成
AzureからUbuntu Server 14.04 LTSでVMを作成する。
- 参照 -> 仮想マシン -> 追加をクリック
ビルドが早くなるかもということで、Standard_D1にした。
適当にパラメータを設定。
ランゲージパックの更新
ログインするとやれと言われたので。
sudo apt-get -y install language-pack-ja
Dockerのインストール
http://docs.docker.com/engine/installation/ubuntulinux/ を見ながらインストール。 sudo 必要ないようにdockerグループにユーザを追加する。
sudo usermod -aG docker [ユーザ名]
VSTS Agentのインストール
Node.jsのインストール
nvmでインストールするので、まずはnvmのインストール。 https://github.com/creationix/nvm を見ながら。
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.29.0/install.sh | bash
source ~/.bashrc
バージョンを指定してインストール。
nvm install v4.2.3
azure-cliのインストール
npm install -g azure-cli
azure-cliでAzureにログインする
azure login
標準出力に出てくるガイドに沿ってログインプロセスを進める。 サブスクリプションが適用されているかどうか確認する。
azure account list
利用したいサブスクリプションがカレントではない場合は、以下のコマンドでカレントにする。
azure account set [サブスクリプションID]
VSTS Agentのインストール
https://github.com/Microsoft/vso-agent を見ながら。
npm install vsoagent-installer -g
mkdir myagent; cd myagent
vsoagent-installer
VSTS Agentの起動
node agent/vsoagent
ユーザ名、パスワードを聞かれるので、上の方で設定したユーザ名とパスワードを入力する。 パラメータを幾つか聞かれるので入力。 無事接続すると、以下のようなメッセージが表示される。(最後にAgent Started.が出れば多分OK)
...
...
2015-12-11T15:45:09.233Z: Agent Started.
VSTSのAgent Poolでビルドエージェントが起動していることを確認する。
動作確認
テスト用ビルド定義を作成、Dockerが動作するかどうか確認する。
テスト用スクリプトの作成
ビルド定義からはバイナリファイルを直接呼び出すことができない。 ので、ビルドエージェントに以下の内容のシェルスクリプトを用意する。 (test.shとした)
docker run hello-world
vsoagentを再起動(ログインからやり直し)しないと、以下のようなエラーが出るかも。
2015-12-11T16:11:06.376Z: Cannot connect to the Docker daemon. Is the docker daemon running on this host?
テスト用ビルド定義の作成
- プロジェクトにアクセス
- BUILD -> "+" をクリック
- Empty を選択して、Next をクリック
- Create をクリック
ビルドができたので、ステップを追加する。
- Add Build Step をクリック
- Utility -> Shell script -> Add をクリック
- Close をクリック
- Script path にテスト用スクリプトのパスを入力して Save をクリック
- 名前を聞かれるので、適当に名前をつけて保存
実行するビルドエージェントを変更する。 さっき作ったビルド定義を開いていると思うので、以下の手順を流す。
- General -> Default agent queue をビルドエージェント名にする
- Save -> OK をクリックする
ビルドの実行
- プロジェクトにアクセス
- BUILD -> Build definition -> [ビルドの名前] をクリック
- 右ペインの queue build... をクリック
- OKをクリック
ビルドが成功して、以下のようなログが出力されたらOK。
レジストリ、デモ用サーバを作成する
Docker Machineを使ってサーバを作ってみる。
準備
Docker Machineのインストールと、証明書の作成。
Docker Machineのインストール
unzipないと怒られるので先に入れる。
sudo apt-get -y install unzip
後は https://docs.docker.com/machine/install-machine/ 見ながらインストール。
curl -L https://github.com/docker/machine/releases/download/v0.5.0/docker-machine_linux-amd64.zip >machine.zip && \
unzip machine.zip && \
rm machine.zip && \
sudo mv docker-machine* /usr/local/bin
一応、動作確認。
docker-machine --version
証明書の作成
AzureでDocker Machine使うのに必要。
mkdir ~/azure-cert; cd ~/azure-cert
openssl req -x509 -nodes -days 365 -newkey rsa:1024 -keyout azure.pem -out azure.pem
いろいろ聞かれるので、入力。
openssl pkcs12 -export -out azure.pfx -in azure.pem -name "Azure Certificate"
openssl x509 -inform pem -in azure.pem -outform der -out azure.cer
chmod 600 azure.pem
証明書の登録
- https://manage.windowsazure.com/ にアクセス。
- 設定 -> 管理証明書 をクリック
- アップロードをクリック
- azure.cer をアップロード
レジストリサーバの構築
サブスクリプションIDが必要なので確認。
azure account list
docker-machineでサーバを作る。
docker-machine create -d azure \
--azure-subscription-id "[サブスクリプションID]" \
--azure-subscription-cert "[azure.pemのパス]" \
--azure-location 'Japan West' \
--azure-username '[ユーザ名]' \
--azure-password '[パスワード]' \
--azure-ssh-port 10022 \
--azure-size 'Small' \
--azure-docker-port 52376 \
[レジストリサーバ名]
エンドポイントを設定。
azure vm endpoint create \
--name docker-registry \
[レジストリサーバ名] \
5000 \
5000
デモサーバの構築
レジストリサーバの構築と同じ手順で、サーバを作成する。楽チンだ。 エンドポイントも設定。
azure vm endpoint create \
--name rails \
[デモサーバ名] \
3000 \
3000
動作確認
サーバの確認
docker-machine ls
レジストリサーバ
eval $(docker-machine env [レジストリサーバ名])
docker run -d -p 5000:5000 registry
リクエストを送ってみる。
curl http://[レジストリサーバ]:5000/v1/search
以下のような結果が返ってくればOK。
{"num_results": 0, "query": "", "results": []}
デモサーバ
GitHubのRailsアプリをビルド、レジストリに登録、評価サーバへのデプロイまでやってみる。 ビルドには、Railsアプリ用のDockerイメージ rails:onbuild を使う。 rails:onbuildを使うと、任意のRailsアプリをDockerイメージにできる。
コード: https://github.com/agilecommunity/home_kpt
プライベートレジストリにhttpでアクセスさせる
httpでアクセスするようにビルドエージェント上のDockerサービスにinsecure-registryのオプションを指定する。 ビルドエージェントと、デモ用サーバで、/etc/default/dockerのDOCKER_OPTを変更し、サービスを再起動する。
/etc/default/dockerを変更する。
DOCKER_OPTS=--insecure-registry [レジストリサーバ]:5000
サービスを再起動する。
service docker restart
念のため、デモ用サーバでも実行するのを忘れないこと。(忘れててPullに失敗した...)
Dockerイメージのビルド
リポジトリをクローン。
git clone https://github.com/agilecommunity/home_kpt.git
直下のディレクトリにDockerfileを作成。
FROM rails:onbuild
ビルド。
cd home_kpt
docker build -t ajako/home_kpt .
Dockerイメージの動作確認
Railsが上がればOKとする。
docker run -it --rm ajako/home_kpt
プライベートレジストリに登録
プライベートレジストリに登録するので、タグつける。
docker build -t [レジストリサーバ]:5000/ajako/home_kpt
レジストリに登録
docker push [レジストリサーバ]:5000/ajako/home_kpt
レジストリの内容を確認。
curl http://[レジストリサーバ]:5000/v1/search
レジストリにイメージが登録されていたら、以下のような結果が返ってくる。
{"num_results": 1, "query": "", "results": [{"description": "", "name": "ajako/home_kpt"}]}
デモ用サーバにデプロイ
Railsが動けばOKとする。
eval $(docker-machine env [デモ用サーバ名])
docker run -it --rm [レジストリサーバ]:5000/ajako/home_kpt
VSTSからビルド、デプロイを実行
シェルスクリプトの作成
ビルドと、デプロイで分ける。 ビルド用。カレントディレクトリでビルドをする想定。
docker build -t [レジストリサーバ]:5000/ajako/home_kpt .
docker push [レジストリサーバ]:5000/ajako/home_kpt
デプロイ用。Docker Composeで実行する。
eval $(docker-machine env [デモ用サーバ])
docker stop ajako_home_kpt
docker rm ajako_home_kpt
docker run -d -p 3000:3000 [レジストリサーバ]:5000/ajako/home_kpt --name ajako_home_kpt
初回失敗するのだよなぁ。これだと。
ビルド定義の作成
外部サービスの登録
GitHubにアクセスするために外部サービスの登録をする。
GitHub personal access tokenの作成
- GitHubにログイン
- 自分のアイコン -> Settingsをクリック
- Personal access tokens -> Generate access tokenをクリック
- 名前と、scopeを指定し、Generate tokenをクリック VSTSによると repo, user, admin:repo_hook がいいらしい
access tokensの画面にアクセストークンが表示されてると思うので、それをメモ。
コネクションの作成
- プロジェクトを表示
- 鍵マーク -> Services をクリック
- New Service Endpoint -> GitHub をクリック
- RepositoryタグでRepository typeにGitHubを指定
- ConnectionのところのManageをクリック
- New Service Endpoint -> GitHubを選択
- 名前と、Personal access token -> トークンを指定してOKをクリック
ビルド定義の作成
新しいビルド定義をEmptyテンプレートで作成する。
リポジトリの指定
- Repository をクリック
- Repository typeを、GitHubにする
- Connectionで、作成したコネクションを選択
- Repositoryに選択できるリポジトリが表示されるので、対象のリポジトリを選択
ステップと、エージェントプールの指定
Saveで、保存。
動作確認
ブラウザからアクセスして、画面が出たらOK。 なんだけど、実はこのアプリ、DBにPostgreSQL使ってるので、エラー画面が出るのだなぁ...orz まぁ、なんとかDockerイメージ作って、レジストリにPush、デプロイまではできたということで、ここまでに...いや、やろう。
デモサーバでPostgreSQLを実行して、Railsアプリと連携させる
Docker Composeでやるのが面倒なくていいので、そっちでやる。
ビルドエージェントにDocker Composeをインストールする
https://docs.docker.com/engine/installation/ubuntulinux/ を見ながら。 rootで以下を実行
curl -L https://github.com/docker/compose/releases/download/1.5.2/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
動作確認
docker-compose --version
データベースの起動と初期化
設定ファイルの作成
以下の内容で docker-compose.yml を作成する。 説明はごめんなさい。はしょります。 Railsは環境変数 DATABASE_URLを指定すると、設定ファイルを無視して、環境変数の内容で接続してくれるらしい。ありがたい。
DBは永続化するデータをDockerホスト側に出した。
web:
image:[レジストリサーバ]:5000/ajako/home_kpt
ports:
- "3000:3000"
links:
- db
environment:
- DATABASE_URL=postgresql://[DBユーザ]:[DBパスワード]@db/home_kpt_db
db:
image: postgres:9.4
environment:
- POSTGRES_PASSWORD=[postgresのパスワード]
volumes:
- [デモサーバのどこか]/home_kpt_db:/var/lib/postgresql/data
起動確認
docker-compose.ymlのあるディレクトリで以下を実行。
docker-compose up
ブラウザからアクセスすると、DBに接続しようとしてエラー。ユーザ作ってないからね。
DBユーザとデータベースの作成
コンテナの中に入ってDBユーザと、データベースを作成する。
docker ps で名前確認して、以下のコマンドでシェルを実行。
docker exec -it [名前] /bin/bash
DBを初期化する
su - postgres
cd /usr/lib/postgresql/9.4/bin
./createuser -P [DBユーザ名]
パスワード聞かれるので入れよう。 オーナーを指定してDBを作成。
./createdb -O home_kpt home_kpt_db
次にあるマイグレーションのように docker-compose で実行できればいいのに...。
マイグレーション
ビルドエージェントから実行。
docker-compose run web rake db:migrate
デプロイスクリプトの修正
eval $(docker-machine env ajakohackathonDockerDemo)
cd [docker-compose.ymlのある場所]
docker-compose pull web
docker-compose up -d web
動作確認
無事画面が出た!!!
ということで、GitHubのRailsアプリをVSTSを使ってDockerイメージにして、Azureにデプロイするまでが完了。 長かったなぁ。
今後やりたいこと
Microsoft DevOps ハッカソンに参加したよ

Microsoftさんが主催するDevOpsハッカソンに参加したので、そのレポート。
DevOpsハッカソンとは?
イベントの内容からコピペ。
DevOpsのマインドセットを2日間のトレーニングで学ぶイベントです。
伝統的なアプリケーションライフサイクルマネジメント(ALM)から脱却して、
DevOpsの人、プロセス、そしてツールについて学んで、
顧客により早くビジネス価値を届けられるようになりましょう!
DevOpsハッカソンに参加すると、あなたは開発者、インフラ技術者の方とチームを組んで
Infrastructure as Codeに関する実際の環境でDevOpsのプラクティスを適用することができます。
大まかな流れ
- DevOpsについての説明
- アイデア出し&チーム決め
- ホワイトボードに名前と自分のやりたいことを書いてみる
- みんなに紹介
- 各自投票
- ハッカソンについての説明
- 大まかな進め方、チームの評価ポイントなど
- ハック!! (翌日15:30まで)
- 発表の準備を含む
- 初日の残業は18:00まで :P
- 発表&表彰
- 1チーム5分でプレゼン
私たちのチームができたこと
Visual Studio OnlineとAzureを使ったJavaアプリのビルド、デプロイと、負荷テスト。
ビルドと、デプロイはVSOのビルドを使って自動化。負荷テストは手動で実行。
Javaアプリのコード、デプロイのスクリプト(Dockerfileなど)は、MS 寺田さんがデモで作成されたものを利用。
発表スライド
ビルド
GitHubにあるコードをクローン&ビルド&warファイルにパッケージング。
デプロイ
ビルドで生成されたwarファイルを使って、Dockerイメージを作成、DockerHubにpush。
評価用サーバにイメージをpullして、コンテナを起動。
イメージのビルドやデプロイ用のスクリプトはGitHubに格納。
負荷テスト
Visual Studioを使って負荷テスト。 PowerBIを使ってグラフ化。
お借りしたコード
- Javaアプリ: https://github.com/yoshioterada/GlassFish-Docker
- Dockerfile: https://github.com/yoshioterada/JavaEE7-App-On-Docker
お借りした知恵
山ほど。MSのみなさん、どうもありがとうございました。
参加者だったのにたくさんのヘルプに応じてくれた竹林さん、ありがとう!!!
使ったお金
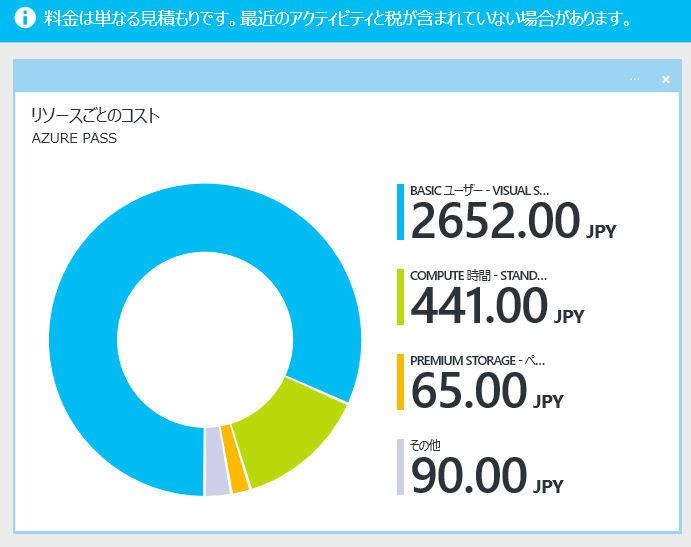
Azureポータルで見ることができるので、さらしてみる。
Visual Studio Onlineが一番太いようだ。
※ VSOは5人まで無料。今回は6人チームだったので、1人分のコストが発生したとのこと。

ふりかえり
良かった
- Visual Studio Onlineを使って継続的デプロイを体験できた
- 会場が快適!! お弁当おいしい、ネットもスイスイ、飲み物たっぷり
- メンバーそれぞれがビルド、デプロイ、負荷に分かれて、いい感じで進めてた
- バランスがとても良かったんだと思う
- 困った時にいろんな人の手を借りた
- 牛尾さん、寺田さん、MSのみなさま
- 竹林さん、原田さん
- 全体の絵を描いて、みんなのコミュニケーションを助けた(と思いたい)
困った
- VSOを使えるようになるのに時間がかかった
- 事前の素振りを間違えた感がある
- dockerじゃなくてサンプルを素振りしておけばかなり楽になったんじゃないか?
- 事前の素振りを間違えた感がある
- テストがない!!
- 時間がなかったからとか言ってたら、誰かにしばかれそう
- VSOAgent, 評価用サーバは手動で作成
- 何回もやるとすると骨折れるし、やっぱ自動化したいところ
- 他のチームとほとんど話せなかった
- 今考えるともったいない気がする
- 最後のプレゼン、各チームのデモをスクリーンで見たかった
- 準備時間考えるとちょっと難しかったと思うけど
- 写真が少なすぎる!!
- ブログ書くとき致命的
次やるとき
- 何を素振りするか注意しよう
- 提供されるサンプルがある場合はまずそこから始めてみよう
- Hello Worldアプリからスタートして、少しずつ成長させよう
- 最初に絵を描いてみよう
- 描けなければ分かってないことが分かるし、上手くいけばみんなの理解を助けることができる
- 他のチームにも遊びに行こう
- 邪魔しない程度に
- 1時間に1回休憩入れて、写真撮ろう
- 頭冷やせるかもしれないし
自分たちでやるとしたら
Azureの費用について、Facebookでコメントをもらったので更新。ありがとうございます!!!
もし、小さな(1チーム=5人未満)DevOpsハッカソンをやるとしたら。
- 会議室: 10時間 * 2
- Wifi: 自前または、付属の会議室を探す
- Azure利用料: 1,000円程度
- VSOは5人まで無料、6人目からは費用が必要
- 仮想マシンリソースは使わない時は落とす
落とさない=24時間運用の場合は3倍くらいになるはず
ご飯と飲み物は、自分の好みで持ち込み。(俺の場合はコンビニ弁当とパンで十分)
会議室は スペースマーケット | 貸し会議室から球場まで簡単予約 とか見ると、Wifi付きで400円/時間くらいから借りられるみたい。
| 項目 | 費用 | |
|---|---|---|
| 会議室+Wifi | 8,000円 | 400円/時間 * 10時間 * 2日 |
| Azure使用料 | 1,000円 | ツワモノがいる場合でも3,000円くらい?? |
9,000円を5人で割って1人1,600円。
ツワモノが集まったとして12,000円だから、1人2,400円。(ツワモノを甘くみすぎ??)
1,600円+食費・交通費だったら、飲み会1回分より安いので、参加しやすいかも。
問題は、MSのエバンジェリストと、VSO、Azureの達人をどうやって確保するか……だよねぇ。
DevOpsハッカソンに参加した人を巻き込んでしまうのがいいかもしれない。
以下は、私から見た経緯。長いし、偏ってるのでご注意をば。
やったこと(1日目)
DevOpsの説明&チーム決め
DevOpsエバンジェリストのDavidさんからDevOpsの説明。そもそもから始まって、VSOを使った継続的インテグレーション、継続的デプロイなどが紹介されてた。
CIの部分は牛尾さんが説明。参加者を罠にはめて、TDD&ペアプロの実演に引きずり込むなど、牛尾さんらしい進め方。

次は、ハッカソンのアイデア出し。
チームでホワイトボードに名前とハッカソンでやってみたいことを書きだして、共有。
このままチームでやりたいこと選んで、ハッカソンスタートなのかなぁと思ったら、
全チームのホワイトボードを壁にはって、みんなにも共有。
その後、自分の名前を書いた付箋を、やりたいテーマに貼り付けて、テーマごとにチームを組み替えた。
なるほど、やりたいテーマで集まった方が面白いよなぁ。
VSO使った継続的インテグレーション・継続的デリバリーをテーマにしてみたものの、他のテーマの方が面白そうでうろうろしてたら、その間に自分が出したテーマに5人集まっちゃって、身動きが取れなくなってしまった。(と、この時点では思ってたんだけど、後から考えてこれはとてもラッキーだったと思う)
後、ぼっちチームができそうになって、かっこえーとか思ってた。
チームができたら、ハッカソンの進め方や評価ポイントなどを説明。 ざっくり計画立てて、スタート!!
ハックハック!!
正確には四苦八苦が正しい。
最初はオートスケールできたらいいねとか、インフラのテストやりたいよね、WebアプリはRailsにしたいよね、という話をしていて、1日目終わるまでに、アプリがデプロイできたらいいんじゃない? なんて気軽に思ってた。
楽観的に考えてることがうまくいけば世の中楽なんだけど、そうはいかず。
VSOの環境設定ではまってどたばたしてたら、夕方が来てたような気がする。(すでに記憶が薄い)
「進捗どうですか?」と聞かれたら、「まったく進捗なしです」と答えなきゃいけない事態。ヤバい。
なんでこう、自分がやるときは楽観的に考えてしまうんだろうね...orz
他の人もいろいろとはまってた模様。夕方近くなっての進捗は、確かこんな感じだったと思う。
- ビルド: できてない
- デプロイ: できてない
- 負荷テスト: できてる!!!
よもや負荷テストが一番最初にできるとは...。 このままいくとやばそうなので、ビルドとデプロイは事前に提供されてたサンプル PartsUnlimitedMRP を使うことに。
18:00までの残業を終えて、1日目終了。
不安だったので、帰ってからサンプルを素振り。2時間程度で継続的インテグレーションの部分ができた。
サンプルの説明が丁寧だったのに加え、昼にこけた経験が生きた結果と思われる。
デプロイもできるようにしておこうかと思ったんだけど、設定ミスのせいでつまづいて気力大幅にダウン&KO。
2日目
朝のワーク
2日目のスタートは、牛尾さんのワークから。 背伸びした後、おたけび。おたけび???
「イイイイヤァァァァーッ!」
その後、「作業の見える化しましょう(だったと思う)」ということで、残タスクを見積もり時間も合わせて書き出した後、課題を共有。 タスクを見ながら、今日どこまで行けそうか相談するという流れ。
いつも自分が会社の人に説明していることのはずなのに、言われてあーそうだよねと気づいたりするところが情けなかったり。
ハックハック!!
いろいろあって、昼頃の状況。
- ビルド: できた!!
- デプロイ: できない
- 負荷テスト: できてるので、さらに楽しいことを!!
デプロイさえできたら、繋がるんだけどなぁ。
DockerホストとVSOエージェントの連携が上手くいかなかったりなんだりで、なかなか進まない。
それでも、MS寺田さんが作っていたDockerfileを使って、Glassfishのイメージを作成、評価サーバにデプロイ、実行するところまで到達。
でも、ビルドしたアプリをGlassfishで動かそうとすると失敗する。
あーだ、こーだと悩んでいるうちに、残り2時間。
この時点で、集中力が切れてしまった。けっこう、あきらめ早い。
1人だったらここで終了なんだけど、そこはチーム。まだまだ終わらない。
MS寺田さんのアドバイスで、動かすアプリをサンプルのものから、寺田さんの作ったものに切り替え。 ビルドとデプロイを修正して.... できた!!!
プレゼンの準備
手が空いてた人がプレゼンの資料を作ってくれてたので、自分はほとんど何もせず。
手慣れた感じで、さくさくっと作ってて、とても羨ましく思うなど。
このへんから、笑いも出たり和やかな雰囲気に。
終わってなかったら、多分眉間にシワが寄ってたと思うし、今も寄ってたんじゃないかと思われる。
みんなの粘りに感謝。
プレゼン&表彰

各チーム、5分間のプレゼン。 メモがないので、覚えていることを書き出してみる。
- 優勝は、Mesos使ってたチーム
- 他のチームも四苦八苦して、軌道修正してた
- VSOでタスク管理してたチームがいた
- 小さく積み上げながら上手く作ってたチームがいた
- プレゼン資料まで作ってたのはうちくらい
後、うちのチームもいいところまでいってたみたい。 Team4のみなさん、MSのみなさん、参加者のみなさん、お疲れ様でしたー!!!
XSERVERにgitを入れる (https使えるように)
流れ
gettext のインストール
wget http://ftp.gnu.org/pub/gnu/gettext/gettext-0.18.2.tar.gz
tar xf gettext-0.18.2.tar.gz
cd gettext-0.18.2
./configure --prefix=/home/[ユーザ名]/opt
make install
curl のインストール
ちょっと古いけど、勘弁。
wget http://curl.haxx.se/download/curl-7.37.0.tar.bz2
tar xf curl-7.37.0.tar.bz2
cd curl-7.37.0
./configure --enable-libcurl-option --prefix=/home/[ユーザ名]/opt
make
git のインストール
wget https://github.com/git/git/archive/master.zip
unzip master.zip
cd git-master
make configure
./configure --prefix=/home/[ユーザ名]/opt --with-curl=/home/[ユーザ名]/opt
make all
make install
参考にしたもの
Program & Design Tips: XSERVERにSSH接続してgitをインストールする方法
Play2.2(Java)からPlay2.3(Java)にマイグレーションする際、SecureSocialで苦労したとこ
社内コミュニティで作っている とあるアプリ をPlay2.2からPlay2.3にマイグレーションしました。 Playのマイグレーションと言うよりは、SecureSocialのバージョンアップで苦労したので、その記録を残しておきます。
ご利用上の注意事項
網羅した情報ではありません。私が使っているせまーい範囲での情報です。
- 利用している認証方式はUserPasswordのみです。OAuthの情報はありません。
- この時点でいらない子のような気もしますが、まぁ整理するための練習と思って書きます。
- Viewに関する情報はありません。
- SecureSocialはフロントから呼び出す認証APIを実装するために利用しています。
お品書き
- どのバージョンを使うか?
- 参考になるコード
- 変わってたところ
- Scalaで書くしかなさそうなとこ
- 実装で悩んだところ
- build.sbt
- グローバル設定
- UserService
- コントローラー
- Future
- テスト (Cookieどうするの?)
どのバージョンを使うか?
sonatype-snapshots/ws/securesocial/securesocial_2.11/master-SNAPSHOT を使えばよいようです。
参考になるコード
SecureSocialのリポジトリにあるサンプルアプリが参考になります。
securesocial/samples/java/demo at master · jaliss/securesocial
変わってたとこ
- プラグインの管理方法
- Identityクラス
- UserServiceのインターフェース
- ctx().args.get(SecureSocial.USER_KEY)が返すオブジェクト
プラグインの管理方法
従来のバージョンではplay.pluginsで管理していました。 master-SNAPSHOTでは、securesocial/RuntimeEnvironment クラスで利用するプラグインを管理します。
RuntimeEnvironment.Defaultクラスを継承すると、楽に作れます。
注意点
グローバル設定を行うクラスで、getControllerInstanceをオーバーライドする必要があります。
参考になるコード
securesocial/MyEnvironment.scala です。 ※ このクラスはScalaで書くしかないようです。
Identityクラス
Identityクラスがなくなりました。代わりにBasicProfileクラスを使います。
UserServiceのインターフェース
- 戻り値にF.Promiseを使うようになった
- doSaveに引数SaveModeが追加された
- doSave(Token) -> doSaveToken(Token)に変更された
- 新しいメソッドが追加された
- doLink
- doPasswordInfoFor
- doUpdatePasswordInfo
実装はサンプルアプリを参考にするとよいです。
ctx().args.get(SecureSocial.USER_KEY)が返すオブジェクト
従来は、Identityクラスのオブジェクトでした。
master-SNAPSHOTでは、開発者が指定したクラスのオブジェクトになりました。地味に便利。
Scalaで書くしかなさそうなとこ
Javaで書く方法が分からなかったとこです。
難しいことをしなかったので、サンプルアプリのコピペでほぼ対応できます。
- ViewTemplatesを継承したクラス
- RuntimeEnvironmentを継承したクラス
実装で悩んだところ
build.sbt
"ws.securesocial" %% "securesocial" % "master-SNAPSHOT"
でいいんだ。と分かるまでに一苦労しました。 ググると、以下のようなコードを見つけることができますが、2015年4月時点ではここまでしなくてもよいようです。
lazy val root = (project in file(".")).enablePlugins(PlayScala)
.dependsOn(ProjectRef(uri("https://github.com/ewiner/securesocial.git#play-2.3"), "mainModule"))
もう1点、SNAPSHOTを参照する場合は、
resolvers += Resolver.sonatypeRepo("snapshots")
を付けるのを忘れないようにしましょう。
グローバル設定
サンプルコードにあるgetControllerInstanceがいるのかどうかに悩みました。
結論、必要です。
private RuntimeEnvironment env = new MyEnvironment();
@Override
public <A> A getControllerInstance(Class<A> controllerClass) throws Exception {
A result;
try {
result = controllerClass.getDeclaredConstructor(RuntimeEnvironment.class).newInstance(env);
} catch (NoSuchMethodException e) {
// the controller does not receive a RuntimeEnvironment, delegate creation to base class.
result = super.getControllerInstance(controllerClass);
}
return result;
}
UserService
何を実装すればいいのかよく分からなかったものがあります。
- SaveModeのLoggedInでやること
- doLink, doPasswordInfoFor, doUpdatePasswordInfo
- doLinkはサンプルアプリに実装例がある
- doPasswordInfoFor, doUpdatePasswordInfoは
が、空実装でもマイグレーション前と同等の機能は提供できているので、気にしないことにしました(オイオイ)。
コントローラー
サンプルコード securesocial/Application.java を見ると、
のような実装になっています。
いずれもプラグインを管理するRuntimeEnvironmentを参照するためなのかな? と思います。
ただ、コントローラーでSecuredActionまたは、UserAwareActionアノテーションを使っていれば、securesocial.core.java.SecureSocialのevnメソッドを使ってRuntimeEnvironmentが参照できるようなので、上記の対応はしませんでした。
以下、調べてみたことです。
- securesocial.core.java.SecureSocialクラスのenvメソッドでは Http.Context.current().argsのキー"securesocial-env"に入っているオブジェクトを返す
- Http.Context.current().argsにオブジェクトをセットするのは SecuredクラスのinitEnvメソッド
- SecuredクラスのinitEnvは以下のアノテーションで使われている
- SecuredAction
- UserAwareAction (で使われているUserAwareクラス)
- SecuredActionまたは、UserAwareActionアノテーションを使っていれば、SecuredクラスのinitEnvが呼び出されるので、securesocial.core.java.SecureSocialクラスのenvメソッドを使ってRuntimeEnvironmentを呼び出すことができる
Future
SecureSocialだからと言うわけではないのですが、絡みで苦労したので。
Futureでラッピングされたオブジェクトをどう参照すればいいか? で悩みました。
例えばこんなの。
Future<Option<Authenticator<LocalUser>>> futureAuthenticator ...
futureAuthenticator.value().get().get() で Option<Authenticator
concurrency - Scala - futures does not run - Stack Overflow を見ると、待ちが必要らしいです。
で、こんな感じでまってみました。が、これでいいのか良く分かっておりません…orz
Await.result(futureUser, Duration.create(10, TimeUnit.MILLISECONDS));
テスト (Cookieどうするの?)
コントローラーのテストをするのに、リクエストにCookieを付けたい場面があります。 このCookieをどう作るの? と言う話です。
従来は java - Unit-testing methods secured with Securesocial annotation - Stack Overflow を参考に実装していました。
master-SNAPSHOTでは、Cookieの作成に必要なプラグインをRuntimeEnvironmentから参照する必要があります。 なので、実装方法を変更しなければいけません。
残念ながらその方法が良く分からなかったので、playframework 2.3 - Unit testing securesocial authentication for play2.3.x controllers in scala - Stack Overflow を参考に、実際にAPIを呼び出し、受け取ったCookieを使うことにしました。強引ではありますが…。
Scalaな方は、この辺 securesocial/WithLoggedUser.scala を利用にすると幸せになれそうです。
最新のバージョンには対応していない(Identityクラスを使っている)ようなので、修正が必要と思います。
社内のコミュニティのメンバーと、開発合宿に行ってきました @山喜旅館

動機
これまで3回ほど合宿に行ってたんですが、2011年を最後に3年ほどやってませんでした。 このまま合宿しなくなるのも寂しいし、新しい人も増えてきたし、ここを逃す手はないんじゃないか? ということで、一念発起。 合宿に行ってきたというわけです。
日時
2014年11月28日(金)、29日(土)の1泊2日。
メンバー
社内のコミュニティの人。私を含め8人。
コミュニティの名前は「NESアジャイルコミュニティ」。アジャイルについて興味のある人が集まって、ごそごそしてます。
2007年にスタートしたので、今年で7年目。 ぐだぐだ のんびり続けてます。
8人のうち、5人は付き合いの長い人。3人が今年入ってきてくれた人 :D うち2名は、今年入社で、先週コミュニティに参加して、その場で合宿参加を決めたというなかなか行動力のある人たち。
場所
伊東にある 山喜旅館 です。
候補は、メンバーが紹介してくれたFindJobさんの エンジニアが選ぶ。開発合宿で泊まりたい日本の宿7選【2013年版】 を参考にしました。 「開発合宿」と銘打っているだけあって、Wifiや会議室、プロジェクタなどが標準装備のようです。ありがたい。 私たちは、
- 参加者は東京と、静岡に分かれていたので、交通費が最小になるところ
- 宿泊費がお財布に優しい ということで、山喜旅館にしました。
プランは「研修・ゼミプラン」です。1泊2食で6480円(税込)。 安い代わりに 「浴衣・バスタオル・タオル・歯ブラシなどのアメニティは自分で持っていく」 のような制限があります。 サイト で注意事項を確認しましょう。
プランに加えて、2日目用の会議室(9:00~17:00)と、プロジェクタ1台を借りました。 プロジェクタはVGA接続です。Macな方とかは変換コネクタお忘れなく。
ちなみに、これまでの合宿は、完全自腹のため、公共の設備を使っていました。 が、今回は 会社から支援を受けることができ 、個人の負担を減らすことができたので、 せっかくだから、ネットでよく見かける開発合宿で行ってるところにしてみました。 この仕組みを作ってくれた人事総務部の方に感謝‼︎
やったこと
テーマは「最近の開発を体験しよう」です。 対象をWebアプリにして、社外の開発サービスも使ってみようということでGitHub,Slack, TravisCIを使ってみました。
- GitHub: https://github.com/agilecommunity/oot
- Slack: https://agilecom.slack.com/messages/general/
- TravisCI: https://travis-ci.org/agilecommunity/oot
(TODO 全体の図)
準備
コミュニティの人たちとの情報交換用にRedmineが立ち上がっているので、そこを使って連絡を。
開発環境のセットアップ方法、旅しおり作り、備品担当などを決めて行きました。
移動
東京からは新幹線こだまを使って熱海まで、そのあと伊東線を使います。
伊 東駅についたら、徒歩10分ほどで宿に着きます。みんな大好きGoogle先生に 道案内 してもらえば、迷うことはほぼないでしょう。 しかし、なぜ、Google先生はくねくね曲がるルートが好きなのか。
食料などの調達は駅前のコンビニ(セブンイレブン)が楽そうです。 コンビニに寄るのを忘れる私のような人は、 途中のお店 角田商店 で、お酒、つまみを調達する手もあります。
宿
貫録ある入口。ほんとにここでいいんだっけ? と一瞬迷うくらい。

部屋は2Fの「大島、初島」と、「大?」の3部屋。 大島は、8人で集まってだべっても大丈夫な大きさです。
(TODO: 写真なかったっけ?)
夕飯
2Fにある宴会場で夕飯です。てんぷら、刺身、お肉と、ボリュームもしっかりしてます。

合宿1日目
これから始まる開発に向けて、懇親会でメンバーの絆を深めます。 合間をぬって、開発環境の準備を。
山喜旅館はWiFi完備。部屋でも使えるはずなんですが、電波が弱いのか、たびたび切れます。 ので、自前のWiFiルータで乗り切りました。WiMaxはあんまりスピード出ませんでした。 他の人のレポートで、事前にお願いしておくとつながりやすい部屋を紹介してもらえるという話がありました。 単なる連絡不足かも…。みんな、ごめん…orz

しかし、この後3時まで話し込むとは…。明日は開発なのに!!
合宿2日目
朝食を食べた後、チェックアウト。会議室に移動して、開発スタートです。 旅館の中に会議室がある(2Fの宴会室のそば)ので、移動が楽で助かります。
会議室には
- ホワイドボード2つ (壁に備え付けが1つと移動式が1つ)
- 長机8つくらい
- いすたくさん
- 有線LAN
があります。(私たちが借りたのは第二会議室)
当日のタイムスケジュールはこんな感じです。 12:00で離脱する人がいるので、なるべく開発時間がとれるよう、ライトニングトークを午前、午後に分割しました。
| 時間 | 内容 |
|---|---|
| 09:00~9:30 | ライトニングトーク(1) |
| 09:30~12:30 | 開発 |
| 12:30~13:30 | お昼 |
| 13:30~14:00 | ライトニングトーク(2) |
| 14:00~16:00 | 開発 |
| 16:00~17:00 | 片づけ |
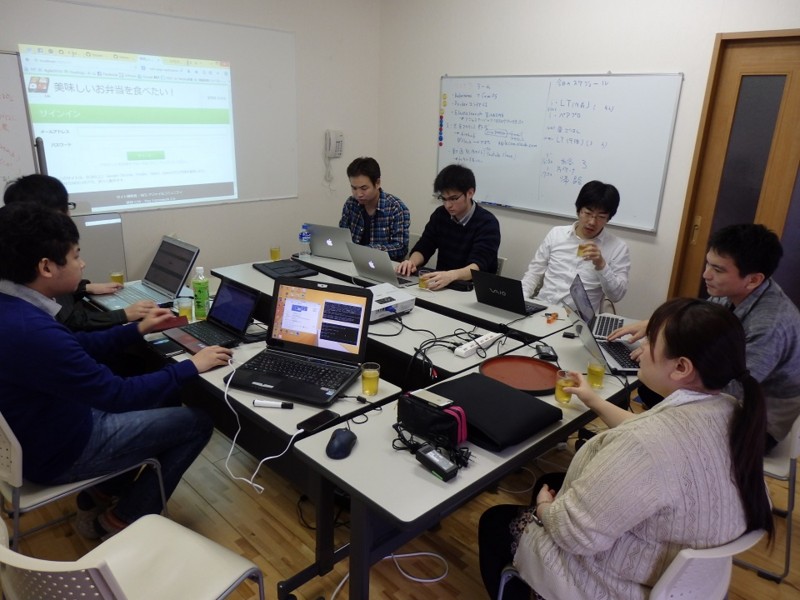
会議室の様子です。

開発は、インフラチームと、アプリチームに分かれて行いました。 アプリチームは、午前中、仕組みの説明を、午後はバグの修正と、いくつかの改修を、 インフラチームは、githubのリポジトリの引越しから始まり、slack, travisciのアカウント取得、連携を。
人数と興味の範囲が増えると、できることが増えていいですね‼︎ :D
最後に
開発合宿で気づいたことを適当に。
良かったこと、続けたいこと
人
- 色々な人に会えた。色々な考えに触れられて刺激を受けました。
- みなさん、いい人でよかった!
宿
- 1日目、部屋が和室なのでみんなが部屋でワイワイやりやすかった
- 値段の割にはおいしい料理
- 2日目は会議室のWiFiの早くてよかった
- 長い間、温泉に浸かることができた
- ぬるい温泉のおかげ
- 温泉に入れたこと
- 温泉好きなんですw
内容
- 宴会が盛り上がって、楽しかった
- LTが面白かった
- なんかいろいろ触れた(興味領域を探せた)
- 1つのものをみんなで作るという体験ができた
- 興味に応じて作業ができた(「インフラチーム」と「アプリチーム」に分かれて作業できた)
- 「Javaコードなんて書きたくないんですが・・・」という欲求に対応できた
- お弁当アプリのリポジトリをGitHubの組織リポジトリに移行できた
- issueをかなり見つける事ができた
- 合宿前にSlackとGithubのアカウントを取得していたので、スムーズに進めることができた
- データの受け渡しに以外とUSBメモリが役立った
その他
- 楽しく活動できた
- 欠席者が出なかった
- いきなりでもなんとか参加できた事(ありがとうございます)
- あんまり寒くなかった
- 終電で参加出来た!!
- Facebookのメッセンジャーは良かった
- エクスプレス予約で、Webから領収証が発行できることを知った
困ったこと
宿
- 温泉がぬるかった
- 1日目の夜は旅館のWiFiがつながりにくく、持参したモバイルルータのスピードもあまり出なかった
- プロジェクタの入力がVGAしかなかったのでDVIのみのPCは繋がらなかった
- (若干)宿が古くて、歩いた時に音がしたり、ちっちゃい虫がいたり
内容
- 到着したのが9:00pmで、本格的に始まったのが11:00pmだった
- 金曜日開始が良くない??
- 作業時間がちょっと少ないように感じた(午前中までしかいられなかったからかも)
- LT資料は用意しとくべきだった
- 慣れないMacはダメだった
- 以前作成したElasticsearchコンテナを動作させようとしたところが正常に起動しなかった
- 色々触っただけだった(最初だし仕方無い)
- Webアプリの構造について、よく分からない部分があった
- もうちょっと、予習しておけばよかった
- 環境のセットアップに手間取った
- 前日にやっておくべきでした…
- コーディングの経験不足が明らかになった
- ペアの方のお蔭で何とかやっていけた感じです。ありがとうございました<( )>
- インフラチームの作業が、(ちょっと)行き当たりばったりだった [2票]
その他
- 3時に寝た次の日は眠たかった
- ちょっと食べ過ぎてしまい、日曜日に胃が重かった。
- ビールを飲みすぎた
- 誰かが会議室の鍵を隠した
- 2日目、天気が悪かった
- 最後まで居たかった(2日目午前中までしかいられなかった)
- 清算間違えたかも、もうちょっと注意を払ってお金のやり取りをすれば良かった
改善したいこと
宿
- プロジェクタの入力仕様について確認しておく
内容
- 合宿でやることを事前に整理しておく
- 作業内容を前日までにもう少し詰める
- 少なくとも項目だけでも挙げておく(やり過ぎないのは大事)
- Slackをもっと活用する
- Gitの使い方を事前に調べておく or 使い方を共有する + 何やかんやでgitで躓いてた気がしたので...(私だけ?)
その他
- 旅館からあずかったものはちゃんと管理しましょう
- 無線LANルータがあればメンバ間のデータ送信が楽になる?
- 予め、messangerのコミュニティは作っておくべき?
- 3連休の前半に設定する?
- 「次の日仕事」はちょっとキツイので

ろくろ回す練習しよっと…。