やる気パルスが回復するアニソン
40代のおっさんなので、新しいのは知りません。リンクは歌詞。
蒼き流星SPTレイズナー
- メロスのように-LONELY WAY-
- メロスのように-LONELY WAY-
機甲創世記モスピーダ
- 失われた伝説を求めて
- 失われた伝説を求めて
機動戦士ガンダム0083-STARDUST MEMORY-
- THE WINNER
- THE WINNER
機動武闘伝Gガンダム
- 勝利者たちの挽歌
- 大山修司/歌詞:勝利者達の挽歌/うたまっぷ歌詞無料検索
銀河鉄道999
- THE GALAXY EXPRESS 999
- THE GALAXY EXPRESS 999
マクロス Plus
- Infomation High
- http://www.kget.jp/lyric/21198/Information+High_Sharon+Apple
ガンダムオンライン聞きながらやるとか
ルパン三世PARTIII
- セクシーアドベンチャー
- セクシー・アドベンチャー
機関車トーマスの「じこはおきるさ」がめちゃくちゃ良いので聞いてほしい
出会い
ふと見た以下のツイートが出会い。
twitter.com仕事が上手くいかないときは『じこはおこるさ』を口ずさんで心の平静を保っている。俺だけじゃないはず。
— Rootport🧬 (@rootport) 2023年12月15日
事故はほら起きるよ~突然さ~
運がないときはしょうがない
どうにかしよう~
で、どんな曲だろうと聞いてみたら大ヒット。
www.youtube.com 歌詞はこちら じこはおこるさ 歌詞 きかんしゃトーマスオールスターズ ふりがな付 - うたてん
ともかく歌詞が良すぎる。やらかす様子がありありと思い浮かぶ。
というか、自分のこと言われてるのかというレベルで笑うしかない。
- 「ちょうしのってやってるとバチが当たる」
- 「思い付きでやってるときっと失敗するよ」
- 「ウキウキしてるとまっさかさま」
- 「標識はいくつもあるけれど、大事なものばかり見落とすね」
で、最後の最後にとどめの一撃。
- 「自信過剰だと集中力なんてたいがい散漫になっちゃうからね」
やらかす様子だけでなく、やらかした後のフォローも万全。
- 「事故がほら起きるよ 突然さ」
- 「運がないときはしようがない どうにかしよう」
- 「事故がもしおきたら 落ち込まないで うまくやれるようにがんばろうよ」
この辺は英語の方が良い感じらしい。
- Accidents happen now and again, sometimes just by chance
- You gotta pick yourself up and dust yourself down
- Put it down to experience
- Accidents happen now and again
- Just don't take it all to heart
とても気に言ったので、他の人の感想も探してみた。
- 事故起きる前提で考える英国
- 英語の歌詞は更に含蓄がある
原語版の歌詞を聞いてほしい
— nwr_controller (@nwr_controller) 2023年1月14日
更に含蓄溢れてて唸る https://t.co/uT4VlbChEF
- 歌詞は全エンジニアが読むべき
- 障害がおこるとこの曲が流れる (よく訓練されているチームとはこのことだ…)
障害起こると、とりあえずこれを歌い始めるか流し始める同僚が居る恵まれた環境で仕事をしている。 https://t.co/kkvDtwqv7b
— sasameyuki (@sasameyuki) 2023年1月14日
勝手に師匠と思っている原田さんのツイートも紹介。
- 原詩も訳詩も素晴らしい
原詩も訳詩も素晴らしいです。Put it down to experience. あたりは原詩が好き。
— HARADA Kiro (@haradakiro) 2023年12月15日
「バチがあたる」の訳詩は完璧すぎる。
- XFD(extreme feedback device)に仕込んでた。※CIが失敗するとこの曲が流れるってことw
むかし XFD に仕込んでました
— HARADA Kiro (@haradakiro) 2023年12月15日
出会ってから数時間ヘビロテ中。この記事を書いてる最中もモチロン。
みんなもぜひ聞いてみてほしい。
継続的インテグレーションが好きな理由
アドベントカレンダーのネタが必要なので、継続的インテグレーションが好きな理由を考えてみた。
3つのうっとりがありそうだ。
- 「文句言わずにモクモクとこなす姿」にうっとり
- 動いた後の「手間が減った」感にうっとり
- 「コードが書ける」ことにうっとり
それぞれ説明してみよう。
「文句言わずにモクモクとこなす姿」にうっとり
- 手順を飛ばさない、1つ1つ正確に確認する
- 疲れた状態でチェックしてうっかり見逃したとか、そういうのが全くない。自分じゃムリ
- 気兼ねなく何度でもお願いができる
- 自分なら2回目でめんどーって思い始める…
- とは言え。書いたようにしか動かない。空気は読まない
- 当たり前っちゃ当たり前。使う人のスキル(テストや自動化)に依存する
- AIでその辺も解決しちゃうのかしら?
動いた後の「手間が減った」感にうっとり
- あんなにかかってた作業があっという間に! 他のコトしてる間に終わってる!!
- 「あの面倒な作業やらないといけないんだよな…」という心のつっかえがなくなる
- プロなら我慢してやれってところではあるが、とはいえ思う、感じてはしまうのだ
- とは言え。自動化にかけた時間を回収できてるかというと…。
- ツールの使い方でドはまりしてうん十時間とかフツーにあったし。2週目以降で元を取りましょう
- 減った手間よりは気軽になった自分の方が大事なのかも。理解してもらうのは難しいだろうけども
自動化に四苦八苦した時間で、手動のテストをやれたんじゃないのかという疑問は常に残るし、おそらくやれるんだとは思う。でも、MPが持たない。 テストコードを書くためのMPは維持できるんだけど、テストを何回も実行するMPは維持できない。だからテストコードを書くのだ。(私の場合) https://x.com/nobiinu_and/status/1439477537457856517
「コードが書ける」ことにうっとり
- コード書くのが好きなので、単純にコード書けるところが増えて嬉しい!!
- 最近はその辺も面倒になりつつあるが、まぁそれは置いといて
- とは言え。書いたら書いた分だけメンテナンスが必要になるので注意。
- ハイになって作りすぎて痛い目に合った、合わせたことが何度かある。ごめんなさい…
うっとりは推進力にはなるんだけど、やりすぎると墓穴を掘ることに。まぁそりゃそうだよねぇ。
とは言え、無謀キャプテン 堀田戌傑のセリフを借りるとすれば、
「自分の墓穴くらい自分で掘れなくてどうする!?」男ならば、たとえそれが自分の墓穴であっても掘らねばならない時がある。 それをとびこえてこそ真の男ではないのか。
ということで、真の男を目指して(今更?)、墓穴を掘りつつ飛び越えていきましょう。
画像生成AIを使って踊ってみた動画を作った
3行でまとめると
- 画像生成AIを使って踊ってみた動画を作った
- 題材はゾンビ・デ・ダンスとハトマスク
- 作り方と、試行錯誤を記録しておく

画像生成AIを使って踊ってみた動画を作った
- Tiktokでダンス動画を見ている
- 自分で踊れると面白いんだろうけどそれはムリ
- だったら踊ってみた動画を作るのはどうだろう?
- 画像生成AIで作った動画もでてきてるしできるんじゃなかろうか?
題材はゾンビ・デ・ダンスとハトマスク
- ユニバーサルスタジオジャパンのハロウィーン・ホラー・ナイトで使われている
- Tiktokでは秋頃からよく動画で流れてた動画
- いろんな方のダンスを見ることができて楽しい
- せっかくなので、ハトマスクをかぶせてみたらどうかと思った
- これやらなきゃもうちょっと楽だったかも?
- せっかくだからと、うっかりで人生80%くらいを消費している気がするが、それもまたヨシ
作り方と、試行錯誤を記録する
作り方
元になるダンス動画を画像生成AIを使って、ハトマスクのダンス動画に変換する
元になるダンス動画
- SNSに上がっている動画を使うのはよろしくないので、自前で用意する
- ダンスは踊れないので、MMDを使ってダンス動画を作ることにした
- 有志の方が公開しているモーション・モデルを使わせていただいた。ありがすぎる
- モーション
- モデル
- デフォルトマン Ver2.1
- animvmd.blogspot.com
できたのはこんな動画(背景はMMDで差し込んだ)

この部分だけでダンス動画を作ったことにはなるんだけども、画像生成AIを使いたいのでそこはあえて無視する。
画像生成AI
画像生成AIは、入力されたテキストを元に訓練済みのモデルを使って画像を生成する。
- 好みの画像を生成するために色んな工夫ができる
- 画風や風合い?を指定したり
- 人物のポーズや構図を指定したり
今回は画像生成AIを使って動画を作成するために以下のような方法を使った。めっちゃ力業。
32秒、481フレームの動画を50分程度で生成できる。
- 動画をフレームごとの画像に分割する
- 分割した画像を元にAIを使って画像を生成する
- ポーズや構図は元画像に合わせる
- 服装は好みのものにする (ハトマスクもかぶせる)
- 生成した動画をつなぎ合わせて動画に戻す!

今回使ったツールや設定などを紹介。
- 訓練済みのモデル
- DreamShaper v8
- ハトマスクを再現できるようにチューニングしたモデル (LoRAという)
- 以下の画像を使って学習をさせた
- 学習に使ったスクリプト
- 以下の画像を使って学習をさせた
- 画像生成AI用ツール (コードを書かなくても画像生成ができるありがたいもの)
- Stable Diffusion web UI
- mov2mov
- ControlNet for Stable Diffusion WebUI
- 使った設定
- (T.B.D) pnginfoを使って調べましょう
試行錯誤したこと
画像生成AI用ツールを何にするか?
以下の条件を満たすものを探した。
- GPUのメモリ12GB (RTX4070)で動作する
- 約30秒の動画を、なるべく高い解像度で (できれば800x1280)
- 作ったゾンビ・デ・ダンスの動画が32秒
- ダンスの再現性が高い
- ハトマスクっぽいものを再現したい
- ドンピシャは難しいのでそれっぽいものが出ればOK
比較したツールとプラグインは以下の通り。
Automatic1111 + AnimateDiff for Stable Diffusion WebUI
- 背景や人物の統一感は素晴らしい
- ただし、動画の解像度を上げるとメモリ不足で30秒の動画が作れない
- 320x512 あたりが精一杯だった
Automatic1111 + mov2mov
- 800x1280で30秒の動画を作ることができる
- ただしちらつきが多くなる = 背景や人物の統一感はそこそこ
ComfyUI + AnimateDiff for ComfyUI
- 512x816で30秒の動画を作ることができた
- AnimateDiffを使っているので、背景や人物の統一感も素晴らしい
- が、ハトマスクの再現度がイマイチ…orz
解像度、人物、動画の統一感からいうとComfyUIなのだが、ハトマスクの再現度がイマイチだったので、Automatic1111 + mov2mov を利用した。
巷にはもっともっとスゴいダンス動画があるので、近づけるように努力したいところだけど、その前に飽きそう…。
3日坊主の私が続けるために工夫していること
3行でまとめると
- 故あって先輩が作ったゲームを動かそうとしている
- 膨大な量なので年単位での作業が必要になった、というか、まだ続けている
- 3日坊主で終わらないよう工夫していることを記録しておく
故あって先輩が作ったゲームを動かそうとしている
- とある事がきっかけで先輩が作成中のゲームに触れた
- 先輩は事情で作成が続けられない
- 自分なら動かせるかも? とか思って気軽に手を付けたのがきっかけ
いろんなことをうっかり始めてしまうことが多く、だいたい中途半端で終わることが多いのよね…。
膨大な量なので年単位での作業が必要になった、というか、まだ続けている
めっちゃ複雑で巨大 (私にとっては)
- コードはおそらく10万行を超える
- 単純に数えると1万行ちょい
- 複数の命令や、条件文が1行になってたので展開してみたら10倍くらいに…
- フォーマッターで整形するのが難しいので人力で整形中
- 戦闘やダンジョンの仕組みが凝ってる
- 戦闘アニメーションもある
- キャラのパラメータや、イベントも多い
- 樹海で遭難した気分
- 家の周りを散歩するくらいの気持ちだったんだけど…見込みが甘すぎた…
手を付けてから3年くらい
- 最初の2年はあんま進められてない。
- 大きいものを大きいまま扱おうとして、挫折してたと思われる
- 実際進み始めた感じなのは今年の春くらいから
- 7か月継続できていると言える…かなぁ
- すぐ下にも書いてあるように「継続」という判定を甘くしているからなんだけども。10日や1か月くらい放置することもある。
- 私の「継続」はその辺が限界ということで…
- 7か月継続できていると言える…かなぁ
3日坊主で終わらないよう工夫していること
工夫その1:自分にとにかく甘く
- 継続を1日も休まずとか考えない。1か月休んでもその後再開したら「継続している」と考える
- エディタを開いたから今日は100点くらいの勢いで
- 話によるとやるからモチベが上がるらしいので、やるのハードルをできるだけ下げておく
工夫その2:ともかく記録
- 1行でもいいからとにかく書く。つぶやきでOK。整理する必要ない。整理したくなったら整理すればOK
- モチベが低い時にログを眺めてると、ここまでやってきたんだなぁとちょっと満足して、手を付けようかという気分になったりする
- 見返すといいアイデアが思いつくこともごくたまにある
- SNSにつぶやく
- 何やってるか整理することにもなるし、見てる人がいいねくれたりすることもあるので、ちょっとした励みになる
工夫その3:身の丈に合った目標を探す
- 最初は全体の流れをつかもうとしたんだけど、途中で行き詰った
- 全体の流れをつかむための技術・スキルが足りないのである
- 「スタート画面」だけ「商店」だけ「ダンジョン(歩くだけ)」だけ「戦闘(アニメ)」だけ、など一部だけ動すように方針を変えてみた
- 意外といい
- 一部だけでも「完全に理解した」状態になるのは気持ちが良い
- フラグの利用方法や、コードの癖などもわかってきて、他のところのコードを読むのが楽になってきた
- 全体を把握してないのでいつ終わるのかわかんないんだけども、締め切りもないし、時間は使えるだけ使ったらいいのでこれでヨシ!
- 意外といい
工夫その4:自分のモチベが湧くようなこともたまにやる
- 作業に疲れた時に、別腹でできることがあると良いことが分かった
- 今回のことで言うと、コードの理解と移植がメインの作業なんだけど、疲れた時に何をするかという話になる
- デバッグ用のドライバ、戦闘ルーチンだけを呼び出すためのUIを作ったりした
- 自由に実装してよい部分があることが、自分には大事なのだと分かった
さすがに来年にはなんとかケリをつけたいけど…さてどうなるやら。 あまり気負わずボチボチと頑張りましょう。
ご自宅で作るSelenium4を使ったクロスブラウザテスト環境
Selenium4を使って自宅のPC(WindowsとMac)でクロスブラウザテスト環境を作ったのでまとめ
Seleniumとは?
Web ブラウザの操作を自動化するためのフレームワーク。 Webサイトによると、大きく3つの機能?がある。
- Selenium WebDriver
- ブラウザの操作をプログラムで制御できる
- Selenium IDE
- ブラウザの操作を記録、再生できる
- Selenium Grid
- ブラウザの操作をリモートの端末に対して並行実行できる
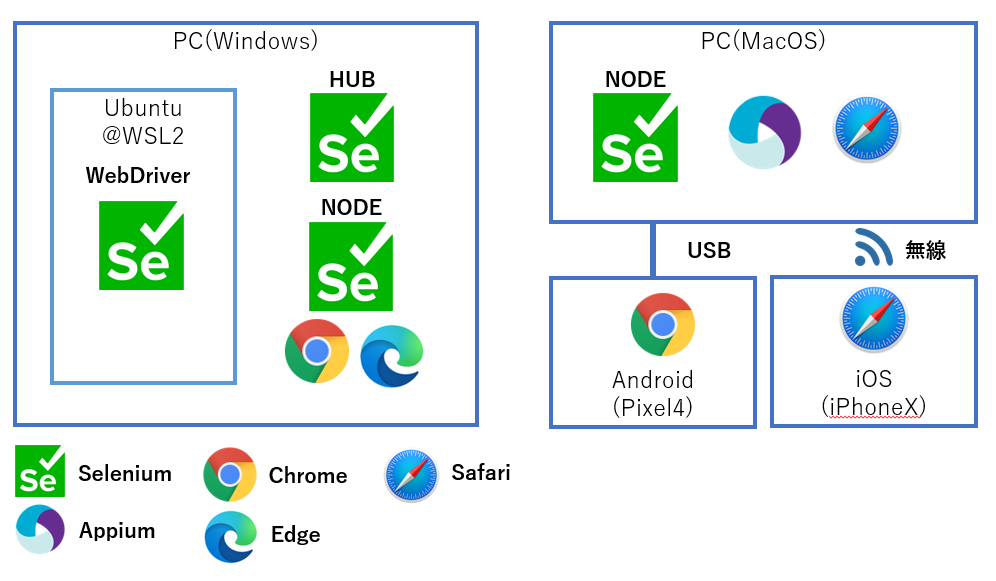
今回は、Selenium WebDriver(PHP)とSelenium Gridを使ってクロスブラウザテスト環境を構築した。 具体的には以下のOS/ブラウザの組み合わせのテストができる環境を構築した。

- Selenium WebDriverを使って実行された命令を、Hubが受け取り、対象となるNodeに対して実際の実行を命令する。
- Appiumはモバイルアプリの操作を自動化するフレームワーク。今回スマフォを使うので導入してみた。
- iPhoneはMacにUSBで接続、Pixel4は無線で接続している。
- iPhoneを操作するためにMac側にAppiumを入れたので、Pixel4もMacに接続した。
利用したアプリケーションのバージョン
- Selenium 4.4.0 (2022/11/23時点での最新は4.6.0)
- Appium 1.22.3
- Microsoft Edge 107.0.1418.56
- Chrome 107.0.5304.122 (Windows)
- Chrome 107.0.5304.105 (Android)
- Safari 14.1.2
- Selenium WebDriver(PHP) 1.13.1
環境構築方法
Windows
以下をダウンロードして、同じディレクトリに置く。
- Selenium4
- 2022/11/23時点では4.6.0
- ChromeDriver
- ChromeのバージョンによってダウンロードするDriverが異なるので注意
- MsEdgeDriver
- Stableでいいと思う
Mac
Android Studioをインストールする
Safariの自動操作を可能にする
デフォルトの設定ではSafariの自動操作はできない。以下を参考に自動操作をできるようにする。
- Testing with WebDriver in Safari | Apple Developer Documentation
- ローカルPCでのSafariテスト実行 – MagicPodヘルプセンター
Appiumをインストールする
AppiumのServerの項を参考にインストールする (Node.jsのインストールが事前に必要)。
SeleniumとWebDriverをダウンロードする
以下をダウンロードして、同じディレクトリに置く。
- Selenium4
- 2022/11/23時点では4.6.0
- ChromeDriver
- ChromeのバージョンによってダウンロードするDriverが異なるので注意
Gridを立ち上げる
事前準備
Macとスマフォ(iPhoneとPixel4)を接続する
以下を参考にAndroidを接続する。adp pairでペアリングをしてから、‘adb connect`で接続をすればOK。
- Android Debug Bridge(adb) | Android デベロッパー | Android Developers
- 【Flutter】Android実機でワイヤレスデバッグする方法 - Qiita
iPhoneはUSBで接続する(ワイヤレスデバッグができるかどうかは試したことがない)。
Gridを立ち上げる
WindowsでHubを起動した後、Windows、MacそれぞれでNodeを立ち上げHubに接続する。
【Windowsのみ】Selenium Hubを起動する
Seleniumを保存したフォルダで以下のコマンドを実行する。
java -jar selenium-server-<バージョン>.jar hub --host <PCのIPアドレス>
WSL2を使っている場合、PCにIPアドレスが複数割り当てられているはずなので、--hostでMacからアクセスできるIPアドレスを指定する。
起動したら以下のようなログが表示される。太字のURLはNodeを起動する際に必要なものなのでメモなどしておく。
07:47:20.853 INFO [UnboundZmqEventBus.
] - Sockets created
07:47:21.863 INFO [UnboundZmqEventBus.] - Event bus ready
07:47:22.358 INFO [Hub.execute] - Started Selenium Hub x.x.x (revision yyyyyy): http://zzz.zzz.zzz.zzz:4444
Selenium Nodeを起動する
Windows
事前準備の項でダウンロードしたJARやWebDriverを保存しているフォルダで、以下のコマンドを実行する。 Seleniumが利用できるWebDriverを見つけてくれるからドライバを指定をする必要がない。便利。
java -jar selenium-server-<バージョン>.jar node --hub <HubのURL>
パラメータ調整したい場合は以下を参考に。
Mac
Appiumを起動する
Appiumの設定ファイルを用意する。ファイル名は適当でよい。
{ "capabilities": [ { "platform": "MAC", "browserName": "safari", "language": "ja", "maxInstances": 1 }, { "platform": "IOS", "deviceName": "iPhone X", "browserName": "safari", "language": "ja", "maxInstances": 1 }, { "platform": "Android", "deviceName": "Pixel 4", "browserName": "chrome", "language": "ja", "platform": "Android", "maxInstances": 1 } ], "configuration": { "cleanUpCycle":2000, "timeout":30000, "maxSession": 1 } }
chromedriverのあるフォルダで以下のコマンドを実行する。
ANDROID_HOME=<Android SDKのパス> appium --chromedriver-executable ./chromedriver --nodeconfig <設定ファイルのパス>
Android SDKのパスは /Users/<ユーザ名>/Library/Android/sdk になるハズ。
Selenium Nodeを起動する
Relayの設定は多くなるので設定ファイルにする。ファイル名は適当でよい。 configsにはAppiumの設定ファイルで指定したcapabilitiesと同じ内容を記載する。
[node]
detect-drivers = false
[relay]
url = "http://localhost:4723/wd/hub"
status-endpoint= "/status"
configs = [
"2", "{\"browserName\": \"chrome\", \"platformName\": \"Android\"}",
"2", "{\"browserName\": \"safari\", \"platformName\": \"IOS\"}",
"2", "{\"browserName\": \"safari\", \"platformName\": \"MAC\"}"
]
以下のコマンドを実行する。
java -jar ../selenium-server-4.4.0.jar node --hub http://192.168.0.5:4444 --config <作成した設定ファイルのパス>
動作確認
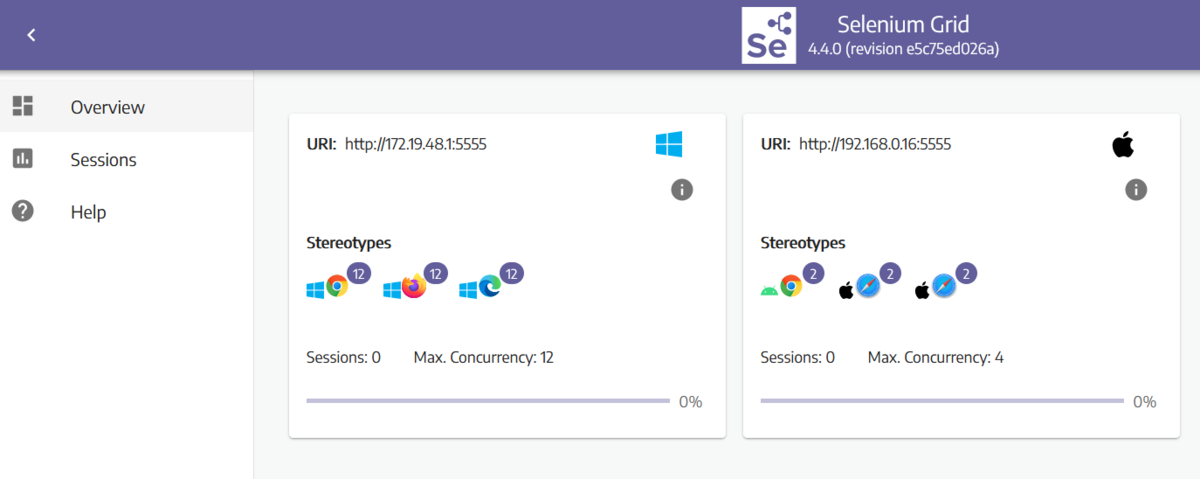
<HubのURL>/ui 例(http://192.168.0.5:4444/ui)に接続すると、現在の状況が分かる。

12は同時実行可能なセッションの数。大きすぎる気もするが自分で使うだけなのでまぁよしとする。
ブラウザを操作する
PHPを使ってWindows/Mac/iPhone/Pixelの4つのデバイスでブラウザを開いてみる。
事前準備
PHPとComposerをインストールする。 (頑張って…)
実行する
以下のコードを保存する。
<?php require __DIR__ . '/vendor/autoload.php'; use Facebook\WebDriver\Remote\DesiredCapabilities; use Facebook\WebDriver\Remote\RemoteWebDriver; use Facebook\WebDriver\Remote\WebDriverBrowserType; use Facebook\WebDriver\Remote\WebDriverCapabilityType; use Facebook\WebDriver\WebDriverPlatform; $serverUrl = 'http://192.168.0.5:4444'; $browserAndPlatforms = [ "Windows - Edge" => [ WebDriverCapabilityType::BROWSER_NAME => WebDriverBrowserType::MICROSOFT_EDGE, WebDriverCapabilityType::PLATFORM => WebDriverPlatform::WINDOWS, ], "Windows - Chrome" => [ WebDriverCapabilityType::BROWSER_NAME => WebDriverBrowserType::CHROME, WebDriverCapabilityType::PLATFORM => WebDriverPlatform::WINDOWS, ], "Mac - Safari" => [ WebDriverCapabilityType::BROWSER_NAME => WebDriverBrowserType::SAFARI, WebDriverCapabilityType::PLATFORM => WebDriverPlatform::MAC, "appium:automationName" => "Safari", // safaridriverを使うのに必要だった気がする? ], "Android - Chrome" => [ WebDriverCapabilityType::BROWSER_NAME => WebDriverBrowserType::CHROME, WebDriverCapabilityType::PLATFORM => WebDriverPlatform::ANDROID, ], "iPhone - Safari" => [ WebDriverCapabilityType::BROWSER_NAME => WebDriverBrowserType::SAFARI, WebDriverCapabilityType::PLATFORM => "IOS", // 定義されてない "appium:automationName" => "Safari", "appium:nativeWebTap" => "true", "appium:bundleId" => "com.apple.mobilesafari", ], ]; foreach ($browserAndPlatforms as $name => $desiredCapabilities) { print("WE ARE NOW RUSHING INTO ${name}\n"); $driver = RemoteWebDriver::create( $serverUrl, $desiredCapabilities ); $driver->get('https://www.google.com'); sleep(3); $driver->quit(); }
プログラムを保存したフォルダで、以下のコマンドを実行する。WebDriverがインストールされる。
composer require php-webdriver/webdriver
同じくプログラムを保存したフォルダで、以下のコマンドを実行する。「ブラウザを起動、Googleのトップページにアクセス、数秒後にブラウザが閉じる」がデバイスごと繰り返されるはず。
php ./<保存したファイル名>
ゲーム(Satisfactory)で改善の練習をしてみる
アドベントカレンダーのネタにするためにゲームを使って改善の練習をしたのでまとめ。
対象のゲーム
現在ハマっているSatisfactoryというオープンワールドの一人称視点工場建設ゲーム。

以下、Satisfactoryについて箇条書きで紹介(文章にできなかった)。
- プレイヤーは、とある惑星に派遣された主人公となり、採掘した鉱石を加工しアイテムや設備を整え、惑星を開拓するのが目的
- 設定されたマイルストーン(クエストのようなもの)をクリアすることで、採掘できる鉱石や、加工できるアイテム、設備が増える
- マイルストーンはいくつかのティアに分かれており、アンロックするためには指定されたアイテムを納品する必要がある
- 現時点でティアは8段階まで。最終段階のアイテムを作るためにはめっちゃ沢山の鉱石、アイテムが必要で、生産ラインも超複雑になる
- この生産ラインを作るところがハマりポイントで、Youtubeでは様々な動画が上がっている
- 詳しいことはSatisfactory日本語 Wikiを見るのが良い
- 作成会社はヤギシミュレーターで有名なCoffee Stain Studios
- ゲームは2019年に早期アクセス版としてリリースされ、今(2022/11/20)でも早期アクセス版のまま開発が進んでいる
- Windows版はSteam:Satisfactoryで購入することができる。値段は3180円。たまにセールで安くなることがあるのでそれを待ってみるのもいいかも
改善のお手本
改善と聞くと原田 騎郎(Harada Kiro)氏の顔が思い浮かぶのは私だけではないはずだ。原田氏の資料を探したところ、改善の3つの顔 | Attractor Incが見つかった。
この資料によると、改善には以下の3つの流れがあるらしい。これに沿って現状を改善してみることにする。
- 漏れを止める
- 流れをよどみなく
- 新しい流れをつくる
やったこと
結論から言うと、最初の「漏れを止める」で時間切れとなった。ので、その部分のみ記載する。
漏れを止める
この「漏れを止める」とはどういうことか? 資料の8ページには以下のようにある。
- 流れが価値を生んでいるかを確かめる
- スピードを落とす / 止まる
- プロセスがどう動いているかを観察する
- 必要ならプロセスを足す
- 効果に注目する
- 効率は気にしない
資料に従って1つずつ確認していくことにする。
流れが価値を生んでいるかを確かめる
流れはコンベアや鉄道作ったラインそのものだと思うが、価値はどうだろうか?
そもそも価値って何だっけ?
われわれが生活していくうえでの必要や欲望を満たし、われわれに満足を与えるものは、いずれも価値あるものとされる 価値とは - コトバンク
ということで、Satisfactoryにおける必要や欲望を満たし、私に満足を与えるものということで考えてみる。ここまではTier7, 8の解除が欲望だった。これからは何が欲望になるだろうか?
- 欲望1「Tier7, 8のマイルストーンを解除してやれることを増やしたい」
- 順当な目標。Tier8では核を使った発電もできるようになるらしい。スゴイ
- 欲望2「天空に鉄道網を作りたい」
- Tier7、Tier8の達成に必ずしも必要というわけではないんだけどやってみたい。ロマンである
価値を決めたので次のステップに行くことにする。
スピードを落とす/止まる
Satisfactoryで遊ぶのを一旦やめて、この改善のことだけ考えることにしたのでやれてるハズ。
プロセスがどう動いているかを観察する
生産ライン、電力、移動/搬送の3つの観点で現状について考えてみる。
生産ライン
メインの生産ラインは「Tier7, 8を解放する」という目標を達成するために作られている。具体的には以下のアイテムを作るための生産ラインとなっている。
- 多目的フレームワーク
- 自律制御ユニット
- モジュラーエンジン
作成したアイテムは倉庫に入れているがすでに満杯状態(多いものだと数千個レベルで溜まっている)であり、多くの設備は停止している状態。
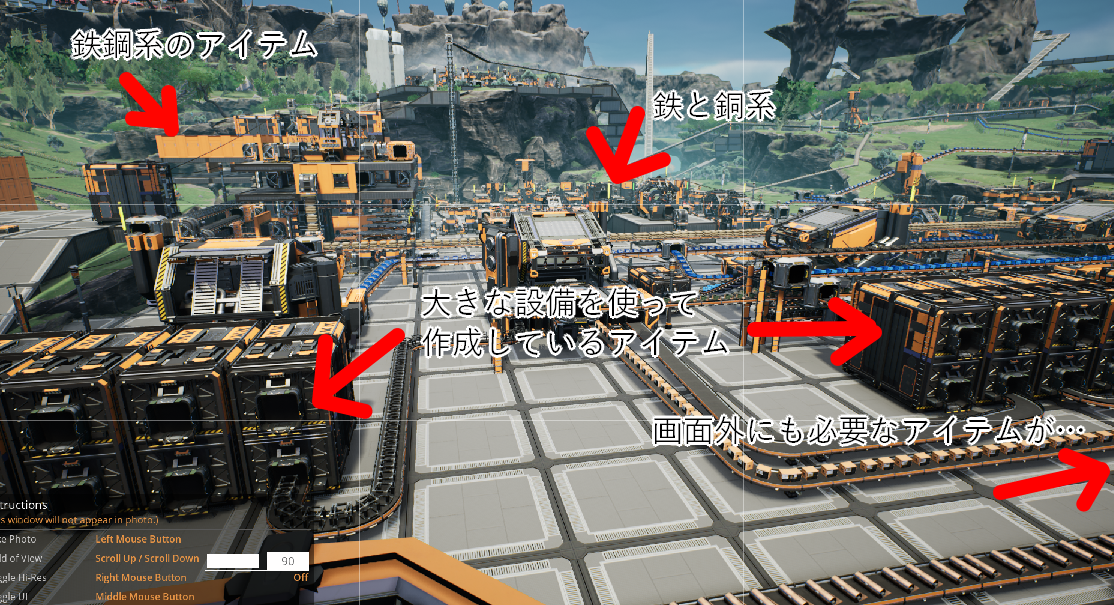
メインの生産ラインは最初に降り立ったエリアに作成している。生産ラインは作成時期によってまちまち。最初のころに作ったラインは平屋、練習を兼ねて複数階層になっているところもある。必要なアイテムの多くは現地で素材を加工して搬送しているが、近場に素材があるものはその場で加工をしているものもある。現地で加工したアイテムはコンベアを使ってエリアに送り込んでいるのだが、その時その時に必要なものをコンベアを建て増して運び込んだので整理がされているとは言いづらい。

新しいエリアの探索や、鉄道敷設のために必要なアイテムはラインに設置している設備から抜き取ったり、倉庫から取り出したりしている。あちこちに散らばってるため必要なものを集めるために走り回る必要がある。また、目標達成に必要のないアイテムは現地で加工のみしておりメインのエリアに搬送していないため、アイテムが必要になるたびに現地に取りにいかないといけない。

電力
石炭発電機と、燃料式発電機を利用している。総発電量は4821MW。
全設備の電力使用量は4500MWだが、実際に使っているのは1800MW。(停止している設備があるから)
石炭発電に使っている石炭をアイテムの製造に使いたいのだが、電力が不足するのが怖くて発電を止められてない。
移動/搬送
主にハイパーチューブを使っている。が、新しいエリアは面倒なのでまだハイパーチューブを敷設していないため、徒歩がメインとなっている。アイテムの搬送は主にコンベア。新しいエリアで鉄道を使い始めたところ。
観察した結果
電力や移動/搬送にも課題はあるが、生産ラインに一番ストレスを感じているようだ。とりあえず観察はしたから次のステップに進んでみる。
必要ならプロセスを足す
特に必要を感じなかったのでスルー。
効果に注目する/効率は気にしない
効果とは。
ある働きかけによって現れる、望ましい結果。ききめ。しるし。 効果(こうか)の意味 - goo国語辞書
価値=欲望を実現するにあたり、必要なアイテムが作れているか=効果として考えてみる。効果を「必要なアイテムが作れているか」とした場合、現在の欲望は大きすぎる(ほぼ全てのアイテムを作る必要があるため)ため、細分化することにした。
- 欲望1「Tier7, 8のマイルストーンを解除してやれることを増やしたい」
- 欲望2「天空に鉄道網を作りたい」
- 鉄道網に必要な土台/鉄道/電線/コンベア/ハイパーチューブを敷設できるようにしたい
細分化した欲望を実現するにあたり必要なものが生産できていれば効果が出ているということにして、現状を分析してみよう。 観点は、先ほどの生産ライン、電力、移動/搬送の3つとする。
電力、移動/搬送
電力は足りているし、移動/搬送もそれほど困ってないのでスルー。
生産ライン
何がどれだけ必要なのか正確に把握していないので、そこを明らかにするところから始める。作りたい設備を洗い出し必要なアイテムをリストアップすればいいのだが、冒頭にも書いたように生産できるアイテムがめっちゃ多いため非常に面倒。自分でデータを整備するのはやりたくない…。Redditなど海外の情報も含めていくつか探した結果、以下の方法で整理することにした。
- 生産に必要なアイテムを割り出すためのデータとしてgreeny/SatisfactoryToolsを利用する
- お世話になっているSatisfactory Toolsのサイトで利用されているデータ
- データはUpdate5のもの(現在はUpdate6)なのでちょっと古いが、他はもっと古かったのでそこは我慢
- 形式はjsonで、GitHubでメンテナンスされているから、加工が楽
- Excelを使って建設物に必要なアイテムを列挙する表を作成、必要なアイテムを割り出す
作りたい設備から割り出したアイテムは全部で21種類。★マーク以外はなんらかの形で製造をしていることが分かった。
- ★AI Limiter
- ★Alclad Aluminum Sheet
- Cable
- Computer
- Concrete
- Copper Sheet
- Encased Industrial Beam
- Heavy Modular Frame
- Iron Plate
- Iron Rod
- Modular Frame
- Motor
- Plastic
- Portable Miner
- Quickwire
- Reinforced Iron Plate
- Rotor
- Rubber
- Steel Beam
- Steel Pipe
- Wire
足りないアイテムは工場を作れば良いが、以下の問題が残っている。アイテムの収集のために走り回るのをやめたい。
新しいエリアの探索や、鉄道敷設のために必要なアイテムはラインに設置している設備から抜き取ったり、倉庫から取り出したりしている。あちこちに散らばってるため必要なものを集めるために走り回る必要がある。また、目標達成に必要のないアイテムは現地で加工のみしておりメインのエリアに搬送していないため、アイテムが必要になるたびに現地に取りにいかないといけない。
価値を更新した。
- 欲望1「Tier7, 8のマイルストーンを解除してやれることを増やしたい」
- 欲望2「天空に鉄道網を作りたい」
- 鉄道網に必要な土台/鉄道/電線/コンベア/ハイパーチューブを敷設できるようにしたい
- 敷設に必要なアイテムを製造し、あとから取り出しやすくなるよう収納しておきたい
ようやく改善
ここまでのステップを踏むことで、目的とやることが決まった。
- 目的:原子力発電所に必要なアイテムが作れる、鉄道網に必要な土台/鉄道/電線/コンベア/ハイパーチューブが敷設できる
- やること:目的を達成するために必要なアイテムを生産するラインの準備と、取り出しやすい収納方法の検討
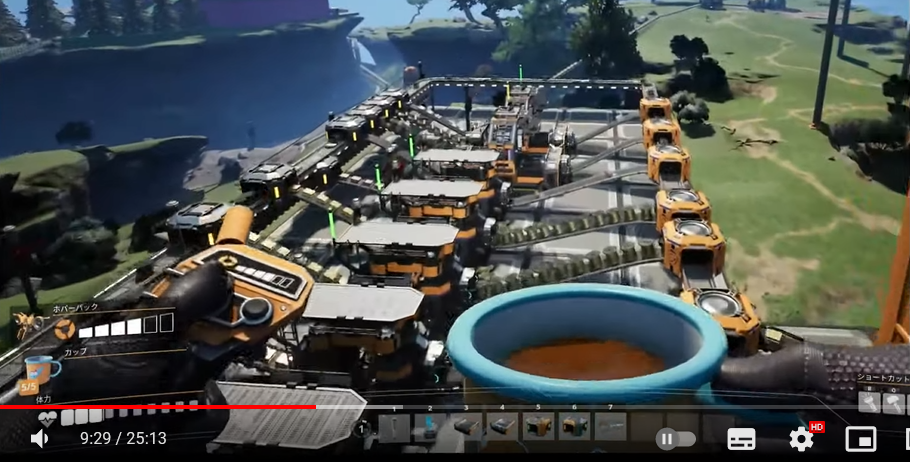
生産ライン、収納方法については、Youtubeで見つけた以下の方法を真似することにした。
生産ライン
循環するコンベアに必要なアイテムを流し、中に作った設備に引き込む方法。アイテムの種類が増えてもコンベアを増やす必要がなく、設備の増設もしやすい。

収納方法
1本のコンベアに収納したいアイテムを流し、アイテムを選別するSmart Splitterという装置を使って倉庫に流し込むという方法。アイテムが増えてもコンベアを増やす必要がなく、アイテムが増えてもコンベアを延長、倉庫を追加し、Smart Splitterで流し込めばよいだけなので拡張性にも優れている。

やることが決まってしまえば作業はこれまでやったことの積み重ね。完成までにそれほど時間はかからなかった。
改善結果
結果、今後必要なアイテムが作りやすい生産ラインと、作ったアイテムを取り出しやすい収納ができあがった。効率でいうとまだまだだが、改善結果としては大満足である。


まとめ
現在ハマっているSatisfactoryというゲームで原田 騎郎(Harada Kiro)氏の改善の3つの顔 | Attractor Incを参考に改善活動を行った。
今回の「漏れを止める」の活動期間は20日程度。結構長い。最初はゲーム止めて大丈夫かなぁ(モチベが下がって再開しなくなるかも)と不安もあったが、結果からみると「さらにハマる」ための準備作業になったようなので何よりである。とはいえ、必要なアイテムを洗い出す作業はなかなか上手く行かず、投げ出しそうになった。Excel + Power Queryを使って上手く洗い出しができたからいいものの、そうでなかったらどうなっていたことやら…。(Power Queryは仕事で使っていたので作業自体は特に苦労することもなかった。どこで何が役に立つか分からないものだなぁ…)
改善前は沢山のやれることに気が散ってしまい迷走気味だったので、この活動で「シンプルではっきりしたやること」(必要なアイテムを生産するラインの準備と、取り出しやすい収納方法の検討)を見つけられたのがとても良かった。今後ゲームで迷走しそうになったら立ち止まって考えてみる…かもしれない。
最後に。Satisfactoryはやればやるほど味がでるスルメのようなゲーム。改善活動の練習にもぴったりだということも今回の記事でお判りいただけたと思う。興味が出たという方はぜひ遊んでみてほしい。
store.steampowered.com


